Working with LibApps (HSL): Style and Usability Principles
General Style Guidelines
Style
Create guides that meet user's needs
- Include users in the creation/evaluation process whenever possible
- Have subject specialists design pages for their user groups
- Ideally, run your idea for a new guide past more experienced staff members (e.g. Beth Moreton). As of August 2014, there are 136 published guides from the HSL, so there's a lot of useful content published already. You may be able to reduce the amount of effort you spend creating the guide by reusing content!
Post guide creation
- Promote your guide by letting the HSL User Services folks know (hsl-usc-l@listserv.unc.edu) and/or contact Anne Dudley know so she can help advertise it (dudleyac@email.unc.edu). Since we now have a fairly easy system to add slides to the front display screen, Anne may be interested in designing/helping design a slide to advertise your guide.
Less is more: write and arrange content for easy scanning / browsing
- See Web Style Guide: Online Style for more information.
- Remember users scan web content in an F shaped pattern. So the content on the top row and left side will get more attention than other areas. Place the key content here.
Do not use library jargon
- Add a word of explanation if a database name does not clearly identify its purpose.
EMBASE (Health Sciences) - Include descriptions when creating a list of resources to help users make selections.
Limit the number of tabs to one line
- Users do not always see the tabs so consider adding internal navigation when you use them.
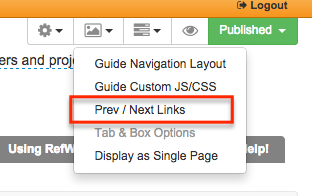
- Remember you can add links at the bottom of your page to the previous and next tabs by clicking on the Picture Icon in the Admin Bar and selecting Prev / Next Links.

Use tab sub-pages with caution
- Sub-pages add complexity to user navigation. Always include internal navigation when you use sub-pages.
Make tab names meaningful and short
- Always rename the home tab because otherwise users think they can use the Home tab to go the Guides home page or go to the Library's home page.
- If you create a tab that links to another guide or webpage consider using this code in the title:
<i class="fa fa-external-link"></i>
This will add an icon which is becoming fairly standard to indicate that the user will be linked outside of the current site/page. For example, it is used on the RefWorks guide for the Group code tab - Note: guides with only one page will not have a tab when displayed to users. For example on Karen Crowell's profile page.
Avoid box clutter
- Consider using only two columns of boxes. Some usability studies report that guides with this design are easier for users to navigate.
- Consider adding internal page links if the page content requires scrolling.
Remember mobile users when you arrange boxes on pages
- Guides on mobile devices default to a simpler layout with the left most box displaying at the top.
- If you do not have a mobile device, resize the window when looking at either the published or previewed version of the page to see how the boxes shift around as the window changes widths.
Emphasizing text
- Do not use red text or underlines for emphasis on the web.
- Do not use large text for emphasis. It is usually used to represent organization hierarchy.
- Do not over use bold text for emphasis.
- See Web Style Guide for ideas about how to emphasize text. Again, as many things in web design, consistency and "less is more" is the general guideline.
Reuse content
- Content that is likely to appear on multiple pages can be created once and used on all pages.You can reuse boxes you create yourself, or reuse ones created for use across all guides.
- All of the currently available reusable boxes are here: https://guides.lib.unc.edu/LinkToTheseBoxes
- Links can be reused so that they only need updating in one place.
- Database descriptions can be modified by you whereas, as of September 2014, general links cannot have unique descriptions.
Usability Issues
Usability
Reuse Content
Whenever you use either a Simple Web Links (displays the link title with description on scroll over) or a Links and Lists (displays both title and description) box, you have the option to reuse an existing link. You can copy any existing link on the system which saves time.
Please ALWAYS reuse links to databases from the master list of databases in the Databases A-Z Guide. If the database you want is not listed, contact Beth Moreton. This will give us one place to edit these links. You will be able to reuse the brief descriptions that are added or use your own.
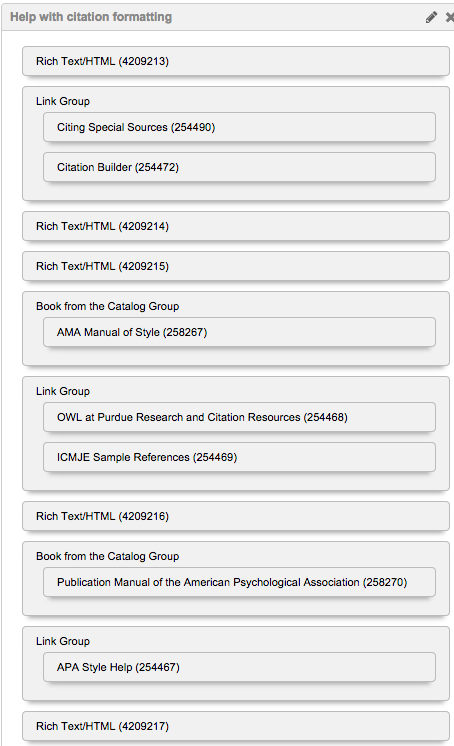
When you want to put a link to a database within a Rich Text box (a box like this one), remember that you can add different types of content into a single box with LibGuides 2.0. For example, this box on the Public Health page has quite a few different types of content. Like so (this is viewable through the Add / Reorder button at the bottom of the box and then selecting Reorder Content):

Pages with sub-pages
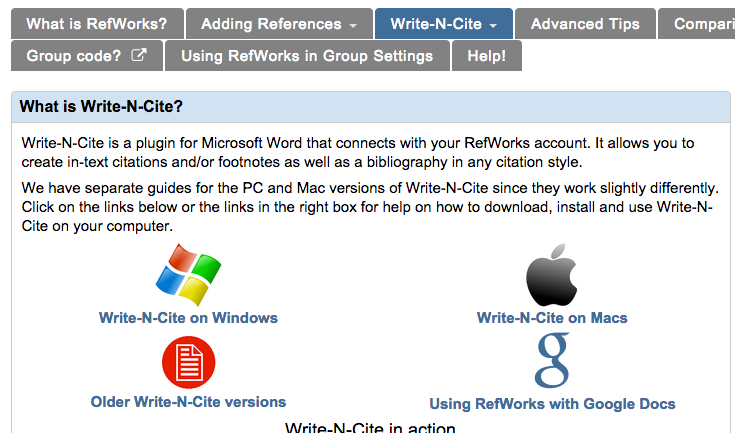
For example, on the RefWorks: Quick Tips guide, we have a page (Write-N-Cite) with multiple sub-pages:

It's best practice that all the links in that menu (Write-N-Cite (PC), ...) are listed when you click on the main Write-N-Cite page. Which has been done there:

The reason for this is two-fold:
- If a user is using a touch screen then there is no mouse to hover over the Write-N-Cite menu to cause it to display the sub-pages. So we need to be mindful of those folks.
- If those pages are worth existing then they are worth making sure a misclick doesn't give them fewer options than they had before. That's just general good behavior.